
Inhoud
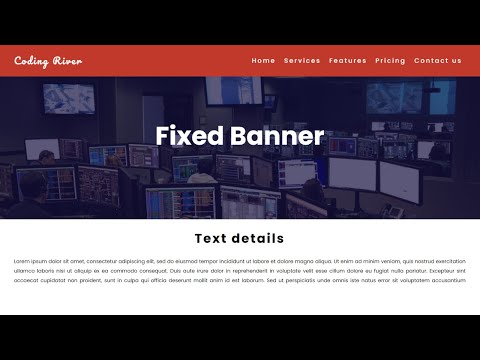
Een banner maken is een belangrijk onderdeel van webdesign. Veel beginnende ontwerpers gebruiken tabellen om de banner en lay-out van de website te maken. Met CSS kunt u echter de achtergrond, kleuren, grootte en randen van de banner instellen. Tabellen maken ontwerpbeheer in de loop van de tijd moeilijk, terwijl CSS u in staat stelt de elementen naar behoefte te wijzigen. U hebt basiskennis van HTML nodig om deze kleine zelfstudie uit te voeren. Hoewel er veel manieren zijn om een banner met CSS te maken, zullen we in deze zelfstudie een tweekleurige, in het midden uitgelijnde, rechts uitgelijnde banner maken.
routebeschrijving

-
Open het HTML-bestand. Na de BODY-tag voegt u de DIV toe, gevolgd door de ID. Geef de tag een naam als 'banner':
-
Voer de bannertekst in tussen de DIV-tags die u zojuist hebt gemaakt:
Uw siteSluit met het label H1:
Uw site
Dit zorgt ervoor dat uw tekst groter is dan de standaardgrootte met meer dan vier punten.
-
Open uw CSS-bestand. Configureer de bannerstijl door te typen:
banner {}
De tag "#banner" geeft aan dat browsers op zoek zijn naar de "id =" banner "" -stijl - dus de tag wordt een "banner" genoemd.
-
Tussen de {} moet u de stijlen invoeren. Er zijn veel stijlen in CSS. We gaan er een paar gebruiken. Eerst willen we de banner op de pagina centreren:
banner {margin: 0 auto;}
De banner is dus gecentraliseerd in de site, met een automatische marge van een nulpunt ten opzichte van de boven- en onderkant van de regel.
-
Voeg de andere stijlen toe:
banner {marge: 0 auto
Breedte: 780px Hoogte: 300px Rand: # ff0000 effen 10 px Achtergrond: #ffffff Kleur: # ff0000 Lettergrootte: 18 px Tekst uitlijnen: rechts Opvulling rechts: 10px;}
De breedte en hoogte bepalen de grootte van de banner. De rand is een stevige lijn van 10 pixels rond de doos. Het wordt rood, zoals gedefinieerd door de hexadecimale code, dat wil zeggen door de zes cijfers en letters achter het symbool "#". "Achtergrond" is ingesteld op wit. Met de tag "Kleur" wordt de kleur van de tekst ingesteld, die opnieuw rood is, zodat deze overeenkomt met de rand. De tag "font-size" bepaalt de grootte van de tekst. "Text-align" definieert de positionering van de tekst - in dit geval is de juiste uitlijning van de box gekozen. "Opvulling" creëert een spatie tussen de inhoud, zoals de tekst, in de doos en de rand. "Opvul rechts" is ingesteld om 10 pixels ruimte tussen de tekst en de rechterrand te geven.
-
Sla de bestanden op.
Wat je nodig hebt
- Teksteditor
- website
- Kleurkiezer